What Is Image SEO?
Five things to check in your image SEO and why

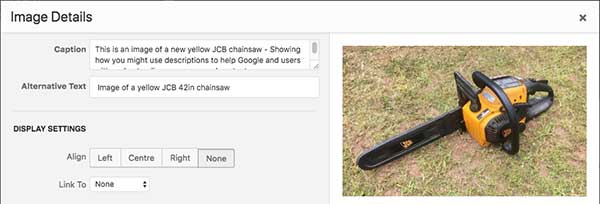
This image and page help explain Image SEO and how to optimise your image for search engines.
On this page we answer 'what is Image SEO' and how to optimise for it, we look at and discuss how images can help your SEO, but also things to be aware of when using images. - If you need help from a freelance SEO consultant call 08451 303 404
How do we use images in SEO?
First, we must understand that Google, Bing and Yahoo, the big three, do not know how to interpret an image - They cannot see it or even understand it and the context in which it lives.
We use images to help optimise the user experience, to aid conversion and sales. We use images as a reference or to show the user something that we wish for them to see. Images are used in blog posts, e-commerce, and service websites to show and convey messages and help explain to users the relevancy of a page to their search.
One, carefully use naming conventions
To help the SERPs to understand your image. Imagine you could not see the image how would you know what it was? The name would help you contextualise the item or service. For example, 'chainsaw' - So we now know that this is a tool and it's a chainsaw, great. We need more... OK, 'Yellow JCB Chainsaw' - Now we know the colour, the manufacturer and the product type. To improve the image naming further you could describe it like this "42 link, new yellow JCB chainsaw for home use"
[So now we know the size of the chainsaw, the fact it's new, yellow and made by JCB, but that it is a home-use product and not professional quality.]

This is an image of a new yellow JCB chainsaw - Showing how you might use descriptions to help Google and users with understanding your page and content.
Two, include your description tag
As a description tag will help with context, it is good practice to include a well-considered description, this might be more elaborate than a regular alt tag, which we cover next. A description tag is best used as a caption under the image to pass comment to the user as to why you have used it and what it shows.
Three, optimise the ALT tag
The alt tag is the most important image tag, it explains to the SERPs what the image is showing and how it is relevant to the content of the article or post. The alt tag should be a string of appropriate words that describe the image content, it is often used by screen readers for the partially sighted, so this is why an accurate selection of words is required. An example is our trusty chainsaw again - 'Image of a yellow JCB 42in chainsaw' You are keeping it to seven words which will mean something to the listener and to Google. 'Chainsaw sales online' might help the rankings for that term but does nothing to add value to the reader and therefore your rankings could be short-lived. That description might be better for a banner at the top of your pages displaying, 25 of your best chainsaws, which you sell online.
So remember, keep it short, precise and honest, this will benefit the user, yourself and Google.
Four, ensure the image size is optimised
Bloated images, kill your website, if you add images that are far too large or your CMS (WordPress for example) is reducing using images using HTML, then this takes more time for the image to load. If the image is heavy then with googles Mobile-first roll out in full swing, you will be penalised - We have seen this happen and seen sites rewarded for well optimised, fast-loading content. Mobile phones have much slower connections, so image size is using bandwidth, that needs to be saved.
Five, use your image in the right location
It is important to consider the location of an image, do not put an image near text which is irrelevant and talking about something else. Be careful to add an image too high on the page, so that your user has to wait for it to load before they can consume your content. Remember content flow, adding an image for the sake of it is never good practice, in fact, it can interrupt your user experience and see your user bouncing off the page and going somewhere else.
Summary
Remember that considered use, image size optimisation and a good description and alt tag will see you being found online via the image search and help your page to rank higher thanks to this search engine optimisation.